Kamis, 03 Mei 2012
Rabu, 02 Mei 2012
Selasa, 01 Mei 2012
Rabu, 25 April 2012
Minggu, 22 April 2012
Membuat Gambar Transparan
Menguasai Teknik Transparansi Gambar
Publish: 05 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
CorelDRAW juga dapat menggabungkan 2 gambar dengan teknik transparansi sehingga gambar seolah-olah bergabung menjadi satu kesatuan dengan gambar yang lain, coba saja
Yup inilah caranya:
Teknik ini juga berguna untuk membuat head seuatu website atau blogger sehingga kelihatan lebih atraktif
1. Buka aplikasi coreldraw --> new
2. import gambar [ctrl] + [i]
disini saya menggunakan 2 gambar yang bisa didownload
 download 1 |
 download 2 |
3. Setelah kedua gambar tersebut di import ke dalam kertas kerja coreldraw maka langkah selanjutnya adalah membuat kedua gambar bertumpuk menjadi satu
Lihat gambar:

pindahkan dengan "move tool" yang letaknya di tool box sebelah kiri paling atas bergambar panah menjadi

Gambar sebelah atas tertumpuk dengan gambar sebelah bawah
4. Setelah melakukan hal tersebut maka
Cari "interactive transparency tool" icon bergambar gelas

5. Setelah memilih tool tersebut
Geser pointer secara horisontal dari arah kiri ke kanan

Dan Gambar akan menyatu...!!!! Yeah!!!!
Untuk melihat hasilnya
Tekan [ctrl] + E dan simpan dalam bentuk *.jpeg atau *.JPG

Hasil Gambar Penggabungan Transparasi
SEMOGA BERMANFAAT
| Share URL | Share the URL of this Tutorial in IM, Email or post in forums * Klik Link, copy (ctrl + c) dan paste (ctrl + v) |

| <> Info dan Kontak Penulis |
 |
Johan Felisitas Tentang Penulis : Lahir di Surabaya 1986, Lulusan D3. Sangat menyukai Desain Grafis, Sepakbola, Bersepeda dan Wisata Kuliner Motto : Mensyukuri nikmatNya adalah sumber kebahagiaan Penulis dapat dihubungi via: Twetter: Google+ : johan felisitas Gtalk : johan.felisitas Email : johan.felisitas[at]gmail[dot]com Blog : http://nexusgo.blogspot.com Saya (Penulis) bersedia mematuhi ketentuan dan peraturan di IG - Tutorial / Artikel ini resmi saya diberikan untuk dipublikasikan di www.ilmugrafis.com - Kritik, Saran, maupun Pertanyaan seputar Tutorial bisa menghubungi Penulis Semoga Bermanfaat, Terima kasih |
cara menghilangkan background gambar
TUTORIAL PHOTOSHOP
 PHOTOSHOP DASAR
PHOTOSHOP DASAR
Tutorial Belajar dasar Tips dan Trik Photoshop serta memahami cara penggunaan layer brush layout filter untuk yang baru mengenal Photoshop
Pelajari juga LAYOUT PHOTOSHOP + KETERANGAN + Shortcut PHOTOSHOP
Cara Cepat Memisahkan Gambar Dari Background
Publish: 06 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Cara cepat memisahkan gambar dari background ada banyak cara. Disini saya akan menjelaskan cara yang menurut saya paling mudah... Namun kelemahan cara ini sulit diterapkan pada background yang bergradien...
Langkah - langkahnya adalah sebagai berikut:
1. Siapkan gambar yang akan di edit sebagai contoh saya akan menggunakan gambar

Logo UNAIR, Link download gambar
2. Buka gambar tersebut dengan program photoshop, disini saya menggunakan photoshop 7, namun bagi anda yang sudah menggunakan Photoshop CS caranya sama saja yaitu:
[klik kanan] gambar > open with "pilih" Photoshop atau
Start > All Program > Photoshop 7 > Open > cari gambar yang diinginkan
3. Pada Toolbox yang terdapat di sebelah kiri kamu cari icon yang mirip gambar penghapus
Setelah itu [klik kanan] icon tersebut dan pilih

Magic Eraser Tool
4. Jika kalian mendownload gambar dari sini maka gambar yang akan diedit adalah seperti ini :

Gambar Logo UNAIR dengan Background putih
5. Pada sisi - sisinya tinggal [klik kiri] aja, hehehe...

Klik pada bagian yang ditunjuk tanda panah
6. Dan Hasilnya adalah seperti ini

Logo Unair Tanpa Background
Kegunaan:
Dengan menghilangkan Background maka jika anda ingin menggabungkan 2 gambar, gambar tersebut dapat menyatu tanpa terhalang Background tersebut.
Terima kasih ... Semoga bermanfaat... ^_^

Tutorial Belajar dasar Tips dan Trik Photoshop serta memahami cara penggunaan layer brush layout filter untuk yang baru mengenal Photoshop
Pelajari juga LAYOUT PHOTOSHOP + KETERANGAN + Shortcut PHOTOSHOP
| PHOTOSHOP DASAR | PAGES | | 1 | | | 2 | | | 3 | |
Cara Cepat Memisahkan Gambar Dari Background
Publish: 06 Juli 2007 | Author & Copyright: Johan | Status: FREE tutorial
Cara cepat memisahkan gambar dari background ada banyak cara. Disini saya akan menjelaskan cara yang menurut saya paling mudah... Namun kelemahan cara ini sulit diterapkan pada background yang bergradien...
Langkah - langkahnya adalah sebagai berikut:
1. Siapkan gambar yang akan di edit sebagai contoh saya akan menggunakan gambar

Logo UNAIR, Link download gambar
2. Buka gambar tersebut dengan program photoshop, disini saya menggunakan photoshop 7, namun bagi anda yang sudah menggunakan Photoshop CS caranya sama saja yaitu:
[klik kanan] gambar > open with "pilih" Photoshop atau
Start > All Program > Photoshop 7 > Open > cari gambar yang diinginkan
3. Pada Toolbox yang terdapat di sebelah kiri kamu cari icon yang mirip gambar penghapus

Setelah itu [klik kanan] icon tersebut dan pilih

Magic Eraser Tool
4. Jika kalian mendownload gambar dari sini maka gambar yang akan diedit adalah seperti ini :

Gambar Logo UNAIR dengan Background putih
5. Pada sisi - sisinya tinggal [klik kiri] aja, hehehe...

Klik pada bagian yang ditunjuk tanda panah
6. Dan Hasilnya adalah seperti ini

Logo Unair Tanpa Background
Kegunaan:
Dengan menghilangkan Background maka jika anda ingin menggabungkan 2 gambar, gambar tersebut dapat menyatu tanpa terhalang Background tersebut.
Terima kasih ... Semoga bermanfaat... ^_^
| Share URL | Share the URL of this Tutorial in IM, Email or post in forums * Klik Link, copy (ctrl + c) dan paste (ctrl + v) |

| <> Info dan Kontak Penulis |
 |
Johan Felisitas Tentang Penulis : Lahir di Surabaya 1986, Lulusan D3. Sangat menyukai Desain Grafis, Sepakbola, Bersepeda dan Wisata Kuliner Motto : Mensyukuri nikmatNya adalah sumber kebahagiaan Penulis dapat dihubungi via: Twetter: Google+ : johan felisitas Gtalk : johan.felisitas Email : johan.felisitas[at]gmail[dot]com Blog : http://nexusgo.blogspot.com Saya (Penulis) bersedia mematuhi ketentuan dan peraturan di IG - Tutorial / Artikel ini resmi saya diberikan untuk dipublikasikan di www.ilmugrafis.com - Kritik, Saran, maupun Pertanyaan seputar Tutorial bisa menghubungi Penulis Semoga Bermanfaat, Terima kasih |
Jumat, 20 April 2012
cara mengatur ukuran foto di corel
TUTORIAL CORELDRAW
 KATEGORI: CORELDRAW BEBAS
KATEGORI: CORELDRAW BEBAS
Tutorial Coreldraw bebas berekspresi dengan aplikasi coreldraw semua dibagikan disini secara gratis berbahasa Indonesia
Membuat Pas Foto di Coreldraw
Publish: 6 Mei 2010 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial coreldraw kali ini saya ingin berbagi pengalaman dengan para pembaca dan pengunjung ilmuGRAFIS. Sesuai dengan judulnya yaitu membuat pas foto dengan coreldraw.
Anda mungkin ingin membuat Ukuran Pas Foto 3X4 atau 4X6 di rumah dan mencetaknya sendiri untuk keperluan melamar pekerjaan atau simpanan foto di dompet maupun kartu nama anda.
mari kita buat pas foto sendiri, disini saya akan membuat contoh pas foto 4x6:
1. Buka aplikasi coreldraw anda , pilih new
lalu setting ukuran kertas menjadi A4 (standart ukuran kertas foto pada umumnya jika kita membeli per sheet)

2. Tekan F6 pada keyboard untuk mengaktifkan rectangle tool
buat kotak di atas lembar kerja anda

3. lalu atur ukuran kotak yang anda buat dengan mengganti properties ukurannya

nah di panah yang ditunjukkan di atas adalah ukuran panjang dan lebar kotak yang anda buat, karena kita menggunakan satuan mm (milimeter) maka 1 cm = 10 mm jadi jika butuh panjang 4 cm maka kita butuh memasukkan 40 mm (hehehe kembali ke pelajaran matematika eh salah corelmatika nih)
waduh corelmatika = corel + matematika (kurikulum baru) IG ^_^
4. nah sekarang kita masukkan foto orang gantengnya... (foto anda/pacar anda/ mertua anda) yang akan dicetak menjadi 4x6
cara memasukkan gambarnya tinggal klik file >> import... pilih foto anda lalu klik import
disini saya ambil contoh foto teman saya, tampangnya sih garang tapi hatinya selembut salju seputih mutiara wkwkwk...

oke sekarang kita pakai magic eh salah power clip, caranya:
klik foto yang akan diedit (nomor 1) lalu pilih effect >> power clip >> place inside container...

lalu klik kotak (nomor 2)
taraaaaa sim salabim
gambarnya masuk kotak yang kita buat
5. Nah sekarang tinggal sedikit mengeditnya, klik kanan lalu edit contents

sesuaikan foto dengan kotak yang kita buat setelah selesai klik finis editing object di sebelah kiri bawah monitor anda
hasilnya:

sebuah foto 4x6 yang siap dicetak...
nah sekarang tinggal menggandakan saja , tinggal copy paste dan perbanyak dan jangan lupa untuk mempercepat gunakan fungsi CTRL + R (replay)

sampai jumpa di Tutorial CorelDRAW berikutnya , baca juga tutorial tutorial sebelumnya, jika kebingunan gunakan google service di atas untuk mencari kategory yang anda inginkan
Terima kasih, Maju terus desain grafis Indonesia, Semoga bermanfaat ^_^
Tutorial Coreldraw bebas berekspresi dengan aplikasi coreldraw semua dibagikan disini secara gratis berbahasa Indonesia
| CORELDRAW BEBAS | PAGES | | 1 | | | 2 | | | 3 | |
Membuat Pas Foto di Coreldraw
Publish: 6 Mei 2010 | Author & Copyright: Johan | Status: FREE tutorial
Tutorial coreldraw kali ini saya ingin berbagi pengalaman dengan para pembaca dan pengunjung ilmuGRAFIS. Sesuai dengan judulnya yaitu membuat pas foto dengan coreldraw.
Anda mungkin ingin membuat Ukuran Pas Foto 3X4 atau 4X6 di rumah dan mencetaknya sendiri untuk keperluan melamar pekerjaan atau simpanan foto di dompet maupun kartu nama anda.
mari kita buat pas foto sendiri, disini saya akan membuat contoh pas foto 4x6:
1. Buka aplikasi coreldraw anda , pilih new
lalu setting ukuran kertas menjadi A4 (standart ukuran kertas foto pada umumnya jika kita membeli per sheet)

2. Tekan F6 pada keyboard untuk mengaktifkan rectangle tool
buat kotak di atas lembar kerja anda

3. lalu atur ukuran kotak yang anda buat dengan mengganti properties ukurannya

nah di panah yang ditunjukkan di atas adalah ukuran panjang dan lebar kotak yang anda buat, karena kita menggunakan satuan mm (milimeter) maka 1 cm = 10 mm jadi jika butuh panjang 4 cm maka kita butuh memasukkan 40 mm (hehehe kembali ke pelajaran matematika eh salah corelmatika nih)
waduh corelmatika = corel + matematika (kurikulum baru) IG ^_^
4. nah sekarang kita masukkan foto orang gantengnya... (foto anda/pacar anda/ mertua anda) yang akan dicetak menjadi 4x6
cara memasukkan gambarnya tinggal klik file >> import... pilih foto anda lalu klik import
disini saya ambil contoh foto teman saya, tampangnya sih garang tapi hatinya selembut salju seputih mutiara wkwkwk...

oke sekarang kita pakai magic eh salah power clip, caranya:
klik foto yang akan diedit (nomor 1) lalu pilih effect >> power clip >> place inside container...

lalu klik kotak (nomor 2)
taraaaaa sim salabim
gambarnya masuk kotak yang kita buat
5. Nah sekarang tinggal sedikit mengeditnya, klik kanan lalu edit contents

sesuaikan foto dengan kotak yang kita buat setelah selesai klik finis editing object di sebelah kiri bawah monitor anda
hasilnya:

sebuah foto 4x6 yang siap dicetak...
nah sekarang tinggal menggandakan saja , tinggal copy paste dan perbanyak dan jangan lupa untuk mempercepat gunakan fungsi CTRL + R (replay)

sampai jumpa di Tutorial CorelDRAW berikutnya , baca juga tutorial tutorial sebelumnya, jika kebingunan gunakan google service di atas untuk mencari kategory yang anda inginkan
Terima kasih, Maju terus desain grafis Indonesia, Semoga bermanfaat ^_^
Selasa, 17 April 2012
Senin, 16 April 2012
Jumat, 13 April 2012
Cara memolitur benda
Cara memolitur benda kerja kayu warna alami ( Politur natural bening)
- Pertama – tama kita bersihkan bidang kayu yang akan di politur dengan amplas untuk memotong serat yang berdiri dan kasar. pengamplasan atau penggosokan di lakukan dengan kertas amplas nomor 80 – 180, dan harus searah serat kayu.
- Tahap berikutnya yaitu pengisian pori – pori kayu bagi jenis kayu bertekstur kasar, misalnya kayu jati, sunkai, kamfer dan lainnya. Bahan pengisi pori kayu (wood filler) yang sering di pakai adalah bubur filler yang bisa di beli di toko besi, baik yang berpelarut air maupun solvent atau minyak. Pengisian dapat di lakukan menggunakan kape atau skrap tembok hingga pori kenyang (terisi). Filler kita biarkan kering dalam beberapa menit.
- Langkah selanjutnya adalah pembersihan bubur filler kering yang masih terdapat di permukaan kayu dengan amplas nomor 150 – 180 sehingga permukaan kayu rata dan bersih.
- Selanjutnya langkah pelapisan dasar. Pendasaran di lakukan dengan kuas, selapis demi selapis tanpa meninggalkan bekas kuas. Pendasaran di lakukan dengan politur yang terbuat dari selak dan di campur dengan spiritus. Tunggu sampai 15 agar permukaan hasil pendasaran menjadi kering. Lalu amplas kembali menggunakan amplas nomor 180 – 240 agar permukaan menjadi halus.
- Pengolesan lapisan politur pada permukaan dengan kaus perca merupakan proses selanjutnya. Kaus di gunakan agar garis usapan politur tidak tampak. Kaus perca di lipat sepadat mungkin kemudian di oles secara berputar menggunakan politur.
- Tahap selanjutnya adalah pengamplasan secara basah dengan amplas nomor 180 – 240 yang tahan dengan air. Pengamplasan basah ini sangat penting karena akan meratakan bekas usapan putar pada tahap sebelumnya.
- Tahap terakhir adalah pelapisan dengan memakai kaus namun dengan campuran politur yang lebih encer. Cara melakukan langkah ini adalah dengan mengoleskan kaus menggunakan tekanan yang cukup kuat agar hasilnya lebih padat. Apabila serat – serat kayu tidak berdiri lagi, pori – pori sudah tertutup rata dan hasilnya mengkilap, boleh di katakan tahap ini telah selesai dan pekerjaan memolitur pun usai.
***Selamat Mencoba***
- Tahap berikutnya yaitu pengisian pori – pori kayu bagi jenis kayu bertekstur kasar, misalnya kayu jati, sunkai, kamfer dan lainnya. Bahan pengisi pori kayu (wood filler) yang sering di pakai adalah bubur filler yang bisa di beli di toko besi, baik yang berpelarut air maupun solvent atau minyak. Pengisian dapat di lakukan menggunakan kape atau skrap tembok hingga pori kenyang (terisi). Filler kita biarkan kering dalam beberapa menit.
- Langkah selanjutnya adalah pembersihan bubur filler kering yang masih terdapat di permukaan kayu dengan amplas nomor 150 – 180 sehingga permukaan kayu rata dan bersih.
- Selanjutnya langkah pelapisan dasar. Pendasaran di lakukan dengan kuas, selapis demi selapis tanpa meninggalkan bekas kuas. Pendasaran di lakukan dengan politur yang terbuat dari selak dan di campur dengan spiritus. Tunggu sampai 15 agar permukaan hasil pendasaran menjadi kering. Lalu amplas kembali menggunakan amplas nomor 180 – 240 agar permukaan menjadi halus.
- Pengolesan lapisan politur pada permukaan dengan kaus perca merupakan proses selanjutnya. Kaus di gunakan agar garis usapan politur tidak tampak. Kaus perca di lipat sepadat mungkin kemudian di oles secara berputar menggunakan politur.
- Tahap selanjutnya adalah pengamplasan secara basah dengan amplas nomor 180 – 240 yang tahan dengan air. Pengamplasan basah ini sangat penting karena akan meratakan bekas usapan putar pada tahap sebelumnya.
- Tahap terakhir adalah pelapisan dengan memakai kaus namun dengan campuran politur yang lebih encer. Cara melakukan langkah ini adalah dengan mengoleskan kaus menggunakan tekanan yang cukup kuat agar hasilnya lebih padat. Apabila serat – serat kayu tidak berdiri lagi, pori – pori sudah tertutup rata dan hasilnya mengkilap, boleh di katakan tahap ini telah selesai dan pekerjaan memolitur pun usai.
***Selamat Mencoba***
Kamis, 12 April 2012
Data Siswa Kelas 7 2012
NO NAMA SISWA KELAS
1 Ade Yuli Nur Safitri 7A A
2 Agus Frendi Yanto 7A
3 Alisa Yuniarti 7A
4 Arif Fibri Widhani 7A
5 Dedi Kustanto 7A
6 Devita Tri Azizah 7A
7 Dicki Ramadhan 7A
8 Dina Saputri 7A
9 Dodi Is 7A
10 Dwi Purwanti 7A
11 Eka Purwaningsih 7A
12 Erfi Wulandari Astuti 7A
13 Febi Triyanto 7A
14 Finarti 7A
15 Findi Aryani 7A
16 Indri Apriyani Puji A 7A
17 Mega Muji Astuti 7A
18 Miswono 7A
19 Neni Kristianti 7A
20 Nindi Erviana 7A
21 Nuni Indri Wintari 7A
22 Prasetyo Adi Saputro 7A
23 Ruli Dwi Priyanto 7A
24 Sely Melinda 7A
25 Seven R 7A
26 Sri Wahyuningsih 7A
27 Tofik Hidayat 7A
28 Tri Rahayu 7A
29 Tri Wulan Handayani 7A
30 Wahyu Nursamsi 7A
31 Yongki Pradana 7A
32 Yuli Kristiawan 7A
33 Rian Achmad Zulfikar 7A
1 Adi Saputra Anggoro 7B B
2 Alvianita Nike A 7B
3 Andri Setiawan 7B
4 Anggit Tri P 7B
5 Apriliana Dwi Anggita 7B
6 Ari Dwi Yantoro 7B
7 Arif Pamuji 7B
8 Azhar Fauzi Nul R 7B
9 Aziz Sufi'an 7B
10 Cahyo Subekti 7B
11 Dyan Novitasari 7B
12 Endah Sulistiyo Ningsih 7B
13 Erlin Triyani 7B
14 Febri Wardana 7B
15 Hanif Dwi Prasetyo 7B
16 Heni Purnama Sari 7B
17 Imam Fajar Nurhidayat 7B
18 Prima Bergas Achmadi 7B
19 Rahmat Jati Waluyo 7B
20 Riki Harjito 7B
21 Rita Triana 7B
22 Roni Setiawan 7B
23 Santi 7B
24 Sita Yuniati 7B
25 Sulis S 7B
26 Titik Mulyani 7B
27 Tri Agustin 7B
28 Tri Wahyuningsih 7B
29 Venita Febriana 7B
30 Vinda Agustin 7B
31 Yelin Rosiyana 7B
1 Oki Febriansah 7C C
2 Bayu Luji Purnama 7C
3 Dani Amalina 7C
4 Dani Apriyawan 7C
5 Danu Wisnu Wardana 7C
6 Dedi Restuawan 7C
7 Deni Setiawan 7C
8 Elisa Eka Nuraeni 7C
9 Eti Yuswati 7C
10 Evi Yuliana 7C
11 Febri Agung Purnomo 7C
12 Imellia Luin 7C
13 Indra Bagus Kurnia 7C
14 Jefri Eko Prasetyo 7C
15 Jevry Prasetio 7C
16 Mery Eggaluana 7C
17 Nur Wahyuni 7C
18 Panca Aji Setyawan 7C
19 Pinaggih Widodo 7C
20 Rahmat Nur Sidik 7C
21 Rakhmah Pratiwi 7C
22 Rofijah Nur Ani 7C
23 Sarah Tripondang 7C
24 Satria 7C
25 Setya Kurniawan 7C
26 Sherli Kurniawati 7C
27 Toni Abadi 7C
28 Tri Wahyuni 7C
29 Wawan Sawaludin 7C
30 Yohan 7C
31 Zaenal Hassudin 7C
1 Ahmad Romadon 7D D
2 Anam Afendi 7D
3 Andi Kurniawan 7D
4 Anisa Tri Lestari 7D
5 Candra Febrianto 7D
6 Citra Wiguna Bakti 7D
7 Deni Triono 7D
8 Dwi Agustini 7D
9 Fersti Fk 7D
10 Hatnowo Sari 7D
11 Hernifin 7D
12 Hesti Arya Saccany 7D
13 Indah Khasna Fauziah 7D
14 Indah Lestari Fitriani 7D
15 Malik Fajar Arifin 7D
16 Melisa Windi Candra K 7D
17 Muhamad Toni 7D
18 Muhgi Puryadi 7D
20 Parmiasih 7D
21 Penti Dwi Rejeki 7D
22 Ponco Widiya N 7D
23 Retno Eka Nuryanti 7D
24 Riski Adi Tia 7D
25 Riyan Pradana 7D
26 Rohmadi 7D
27 Safitri Ida Rohyana 7D
28 Septi Dwi Saputri 7D
29 Siti Nur'aini 7D
30 Vitriana 7D
31 Wahyu Lestari 7D
32 Yoana Andi Hartanto 7D
1 Aldi Nur Wijaya 7E
2 Alfri Saputro 7E E
3 Ana Oktaviani 7E
4 Ani Kristian 7E
5 Ardian Widyanto 7E
6 Bayu Aji Pangestu 7E
7 Bili Ashari 7E
8 Dian Ambarwati 7E
9 Dini Rahmawati 7E
10 Eki Prasetyo 7E
11 Esti Nurani 7E
12 Hidayat 7E
13 Ikro Mini 7E
14 Kiki Yulianti 7E
15 Larsas Novitasari 7E
16 Nella Fany Destiana 7E
17 Nur Hasanah 7E
18 Pratiwi Endah Permadani 7E
19 Prima Mutia 7E
20 Putri Susanti 7E
21 Rahmat Hidayat 7E
22 Refangga Widya N 7E
23 Riski Setiadi 7E
24 Risnu Arlibit 7E
25 Rizki Kristianto 7E
26 Sulechah 7E
27 Tia Janitra Nariswari 7E
28 Titania Andarsari 7E
29 Tri Biantoro 7E
30 Wahyu Andika 7E
31 Wiwi Agustina 7E
32 Yon Widianto 7E
1 Ani Mulyani 7F F
2 Arief Presdiansa 7F
3 Ayu Liastuti 7F
4 Dani Widiningsih 7F
5 Dea Rahma Massyitah P 7F
6 Dedi Yogi Purnama Aji 7F
7 Deny Nafri Nasuardi 7F
8 Devi Pransika 7F
9 Eki Widiansyah 7F
10 Elang Bagus Revaldi 7F
11 Esti Kartiti 7F
12 Eva Luthfi Azizah 7F
13 Fani Tabah Kurniawan 7F
14 Febrina Sarah Anggraeni 7F
15 Fitriana Ulfa 7F
16 Harviana Afrida 7F
17 Hendri Nurul Abidin 7F
18 Ibnu Afif 7F
19 Ita Purnama 7F
20 Lutfi Wata Kiyudin 7F
21 Mochamad Lukman 7F
22 Nomo Aji 7F
23 Novitasari 7F
24 Nur Hanifah Putri P 7F
25 Nuraeni Rahmasari 7F
26 Oni Sadelia 7F
27 Rahmat Edi Sucipto 7F
28 Risky Findrianto 7F
29 Rismi Aswari 7F
30 Sahrul Kurniawanto 7F
31 Septi Nurhayati 7F
32 Yuli Toni Kristiawan 7F
1 Ade Irawan 7G G
2 Agus Priyanto 7G
3 Agus Purwanto 7G
4 Aldi Ega V 7G
5 Alif Sulaiman 7G
6 Anang Eko Purnomo 7G
7 Andrian Firmansyah 7G
8 Annisa 7G
9 Aprilia Kusuma Wardani 7G
10 Dewitia Agustina 7G
11 Dhony Setiawan 7G
12 Fajar Nur Rahman 7G
13 Gilang Monalisa 7G
14 Hendro Krisbianto 7G
15 Lisa Wahyu Awalia 7G
16 Nanda Wahyu R 7G
17 Nia Ayu Lasmini 7G
18 Nurul Kurniasari 7G
19 Panji Asmoro 7G
20 Putut Widi Atmoko 7G
21 Retno Okti Sulistiowati 7G
22 Riasih 7G
23 Rulierlitaningsih 7G
24 Siti Nur Aisyah 7G
25 Sujud Susanto 7G
26 Vicky Andika 7G
27 Wahyudi 7G
28 Warsiti 7G
29 Widiya Tusniasari 7G
30 Yusuf Efendi 7G
Cara mencetak foto dengan Photoshop
Cara mencetak foto dengan Photoshop
By admin
tutorial Cara mencetak foto dengan PhotoshopPada artikel kali ini, akan saya isi dengan tutorial cara mencetak foto dengan program Photoshop. Satu hal yang mungkin muncul dalam benak kita saat mempunyai foto yang ada dalam komputer, adalah bagaimana cara mencetaknya. Suatu yang bukan hal asing lagi, apalagi pada saat ini karena kita dengan mudah bisa memotret dengan kamera digital ataupun telepon genggam dan menyimpan / men-transfer foto tersebut di komputer.
Ada dua pilihan yang bisa Anda lakukan, jika Anda ingin mencetaknya. Yang pertama adalah dengan membawa file foto tersebut ke studio foto digital yang terdekat dengan tempat tinggal Anda, dan Anda tinggal membayar biaya cetak yang relatif murah.
Pilihan kedua, jika Anda mempunyai printer sendiri (tidak harus punya sendiri, karena pinjam juga bisa) maka tidak ada salahnya mencoba mencetak sendiri foto tersebut. Ada banyak program yang bisa digunakan untuk mencetak foto. Kadang saat Anda meng-install printer sudah terdapat program sertaan yang bisa digunakan untuk mencetak foto. Misalnya program Easy-Print Tool Box yang saya dapatkan saat meng-install printer Canon PIXMA iP1880.
tutorial Cara mencetak foto dengan Photoshop
Program ini mudah sekali penggunaannya dan tidak cuma mampu mencetak foto biasa saja, bisa juga digunakan untuk membuat kalender (tapi belum sempat saya coba).
Selain program-program khusus seperti tersebut diatas, kita bisa juga menggunakan Photoshop untuk mencetak foto. Berikut ini sedikit panduan kalau kita ingin mencetak foto dengan Photoshop.
Panduan mencetak foto dengan Photoshop
Bukalah foto atau gambar yang akan Anda cetak dengan Photoshop. Buatlah ukuran gambar tersebut agar sesuai dengan ukuran cetak yang Anda inginkan. Untuk ukuran standar cetak foto, bisa dibaca di artikel ini. Sedangkan cara yang mudah untuk membuat agar ukurannya sesuai dengan ukuran cetak adalah dengan menggunakan Crop tool, tentang cara penggunaan crop tool bisa dibaca di sini.
Setelah ukuran foto sesuai dengan yang Anda inginkan, sekarang tinggal Anda pilih menu File > Print..
Kemudian akan muncul sebuah kotak dialog yang lebar (akan lebih baik jika layar monitor Anda di setting agak tinggi resolusinya agar kotak ini nampak semua, misalnya 1024×768).
tutorial Cara mencetak foto dengan Photoshop
Ada beberapa pengaturan pada kotak dialog ini yang mungkin ingin Anda atur terlebih dulu, misalnya:
1. Nama printer
Jika printer yang terpasang di komputer Anda lebih dari satu, maka harus dipilih dulu printer yang ingin anda gunakan. Pada bagian Copies, isikan jumlah pencetakan yang ingin Anda lakukan. Klik Page setup, jika Anda ingin mengubah ukuran kertas yang digunakan. Pengaturan pada Page setup akan beragam, sesuai dengan jenis printer berikut driver printer yang Anda gunakan.
2. Position
Anda bisa memilih antara posisi tepat ditengah (dengan cara memberi tanda cek pada pilihan Center Image), atau mengatur sendiri posisi gambar pada kertas. Jika Anda menonaktifkan pilihan Center Image, maka gambar bisa Anda geser-geser sendiri letaknya.
3. Scaled Print Size
Pengaturan ini digunakan untuk mengubah ukuran cetak, Anda bisa mempertahankan ukuran asli foto dengan menonaktifkan pilihan Scale to fit media. Bisa juga Anda buat agar foto bisa sebesar mungkin dan sesuai dengan ukuran kertasnya.
4. Orientation
Ada dua tombol kecil dibawah gambar preview cetakan, tombol ini digunakan untuk memilih hasil cetakan yang mendatar (landscape) atau yang tegak (portrait).
Pengaturan yang lain tidak usah diperhatikan, cuekin aja, sekarang tinggal klik tombol Print di sudut kanan bawah kotak dialog.
Jika muncul kotak dialog lagi seperti dibawah ini, klik tombol Print pada kotak dialog ini.
tutorial Cara mencetak foto dengan Photoshop
Jika muncul lagi, kotak dialog seperti dibawah ini, klik tombol OK.
tutorial Cara mencetak foto dengan Photoshop
Foto kemudian akan muncul dari printer, kecuali ada beberapa masalah lain dari printer.
tutorial Cara mencetak foto dengan Photoshop
Bagaimana jika kita ingin mencetak banyak foto dalam satu lembar kertas? Solusinya adalah dengan membuat sebuat file baru yang ukurannya sesuai dengan kertas yang Anda gunakan, dan memasukkan semua foto yang akan dicetak dalam file tersebut.
Misalnya saya ingin mencetak foto ukuran 4R dalam satu lembar kertas ukuran folio. Maka saya buat dulu file baru yang berukuran kertas folio (F4). Setelah dipilih menu File > New, karena tidak terdapat ukuran folio di program Photoshop yang saya gunakan, maka saya atur sendiri ukurannya dengan mengisikan Width = 21,59 cm; Height = 33,02 cm; Resolution = 300 dpi.
tutorial Cara mencetak foto dengan Photoshop
Kemudian pada file tersebut saya masukkan foto-foto yang akan akan saya cetak. Cuma muat 3 foto saja. Kemudian file inilah yang akan dicetak.
tutorial Cara mencetak foto dengan Photoshop
Catatan:
Untuk mendapatkan hasil cetakan yang bagus, usahakan untuk menggunakan kertas yang mampu digunakan untuk mencetak dengan resolusi tinggi. Kertas ini harganya lebih mahal dibanding kertas biasa. Bisa juga dengan membeli kertas yang memang khusus untuk mencetak foto. Kertas-kertas seperti ini banyak tersedia di toko kertas, penjual printer, studio foto digital, ataupun di tempat lain (tapi mungkin tidak tersedia di toko besi atau apotik).
Selamat mencoba mencetak foto sendiri dengan Photoshop.
Cara Memasukkan File PDF, Doc, Xls ke Blog
Tutorial Cara Memasukkan Data PDF,Microsoft Word,Excel, Powerpoint di Blog
Bagi anda yang memiliki dokumen dan ingin dibagi di blog, baik itu dalam format PDF, Word, dan lain sebagainya. terlebih dahulu silahkan sign up di www.scribd.com. Setelah itu
Setelah menyelesaikan proses pendaftaran, upload file yang akan ditampilkan tersebut di Scribd.
Setelah diupload, bisa dilakukan pengaturan terkait dengan data tersebut, yang mana bisa dibuat semacam "embed" dokomen seperti layaknya di youtube, tinggal taruh linknya saat posting di blog
Selamat mencoba.
Rabu, 11 April 2012
Lyric Lagu Nikita Willy - Maafkan
Tlah Tiba Waktunya..
Untukku menyatakan..
Padamu sebenarnya, apa yang ku rasa..
Maafkan hati ini yang tak bisa berhenti menyayangimu..
Walau ku tak bisa menjadi milikmu
juga sebagai yang tercinta
di hidupmu.
Kekasih yang ku cinta
Kekasih yang ku mau
Ku tau saat ini
Kau masih ragu..
Maafkan hati ini yang tak bisa berhenti menyayangimu..
Walau ku tak bisa menjadi milikmu
[ *from http://www.index-of-mp3.com/lyric/nikita-willy/maafkan.html ]
juga sebagai yang tercinta
di hidupmu.
Ohhh...
Maafkan hati ini yang tak bisa berhenti menyayangimu..
Walau ku tak bisa menjadi milikmu
juga sebagai yang tercinta
Sungguh bukan maksudku..
Untuk memaksamu menjadi milikku
Yang slama ini sudah menemaniku
Untuk sebagai yang tercinta
di hatiku..
Uhhh..
Lyrics provided by index-of-mp3.com
Selasa, 10 April 2012
menu horisontal
Cara membuat Menu Horisontal
 Masih membahas tentang cara membuat menu horizontal atau menu navigasi di blog kita, dan dulu sudah pernah saya memposting tentang cara membuat menu horizontal dan menu vertical
di blog ini, namun kali ini saya akan menulis tutorial bagaimana
membuat menu horizontal yang lebih canggih dibandingkan yang kemaren
yaitu membuat multi level menu atau menu bertingkat.
Masih membahas tentang cara membuat menu horizontal atau menu navigasi di blog kita, dan dulu sudah pernah saya memposting tentang cara membuat menu horizontal dan menu vertical
di blog ini, namun kali ini saya akan menulis tutorial bagaimana
membuat menu horizontal yang lebih canggih dibandingkan yang kemaren
yaitu membuat multi level menu atau menu bertingkat.Okkey langsung saja ke cara pembuatanya ya
langkah pertama yaitu masuk pada bagian Design lalu Edit HTML
Masukkan code dibawah ini dibawah code <head>
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script src='http://sites.google.com/site/anasprod/jqueryslidemenu.js' type='text/javascript'/>
Lalu masukkan CSS dibawah ini diatas code ]]></b:skin>
.jqueryslidemenu{
font: bold 13px Verdana;
background: #800000;
width:100%;
float:left
}
.jqueryslidemenu ul{
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #800000; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
text-decoration: none;
}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;
}
.jqueryslidemenu ul li a:hover{
background:#B30000; /*tab link background during hover state*/
color: white;
}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0;
display: block;
visibility: hidden;
background:#B30000;
}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;
}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;
color: black;
}
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
#footheader {
width: 100%;
float:left;
margin:0 0 0;
padding:0 0 0;
position:relative;
}
Nah kalau sudah kita menuju kebawah untuk mencari code seperti dibawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Bisnis Di Internet (Header)' type='Header'/>
</b:section>
</div>
Perhatikan saja code yang berwarna merah karena code yang berwarna hitam diatas berbeda-beda setiap template
lalu taruh code dibawah ini dibawah code yang diatas tadi
<div id='footheader'>
<b:section class='footheader' id='footheader' preferred='yes'>
</b:section>
</div>
Kalau sudah SAVE
Pekerjaan kita belum selesai, langkah selanjutnya yaitu menuju menu "Page Elements"

Terlihat pada "Page Elements" muncul tempat gadget baru, lalu klik aja "Add a gadget" dan pilih HTML/JavaScript dan masukkan code dibawah ini.
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="http://sangmerak.blogspot.com">SangMerak</a></li>
<li><a href="#">Kategori</a>
<ul>
<li><a href="#">Sub Kategori 1</a></li>
<li><a href="#">Sub Kategori 2</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://tutorial-jitu.blogspot.com">Tutorial Blog</a></li>
</ul>
<br style="clear: left" />
</div>
<ul>
<li><a href="/">Home</a></li>
<li><a href="http://sangmerak.blogspot.com">SangMerak</a></li>
<li><a href="#">Kategori</a>
<ul>
<li><a href="#">Sub Kategori 1</a></li>
<li><a href="#">Sub Kategori 2</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://tutorial-jitu.blogspot.com">Tutorial Blog</a></li>
</ul>
<br style="clear: left" />
</div>
Nah code diatas adalah code dari widgetnya silahkan di edit sesuai kebutuhan Anda.
Kalau sudah silahkan di SAVE.
Posted By
Minggu, 08 April 2012
aspal jalan
Aspal
Sering
terjadi pada masyarakat di perdesaan, pada Musyawarah Desa lebih banyak
mengusulkan Lapis Perkerasan Aspal dibandingkan Lapis Perkerasan lain,
karena dalam pandangannya lebih bergengsi, lebih menampakkan kemajuan
desa dengan jalan beraspal dibandingkan perkerasan rabat beton misalnya.
Tetapi dilihat kemampuan masyarakat yang tidak mampu mengerjakan
sendiri dan pengetahuan yang kurang, sehingga lebih banyak mendatangkan
pemborong dari luar, sedangkan pemborong dari luar lebih banyak aspek
bisnisnya dibandingkan aspek sosialnya, sehingga kualitas kurang dapat
dipertanggungjawabkan. Itulah realitanya, tetapi jika sudah merupakan
keputusan Musyawarah, yoi sebagai fasilitator kita mmberikan transfer
ilmu untuk pengawasan dan pemeliharaan, syukur-syukur masyarakat desa
setempat dapat mengerjakan sendiri.
Pengerjaan
aspal diijinkan pada pondasi jalan yang sudah mantap atau jalan baru
dengan tanjakan lebih 12 % dengan maksimum panjang 150 meter
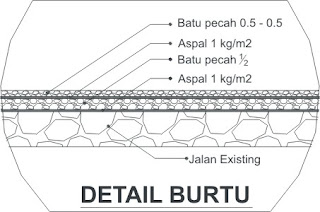
a. Lapis Penutup Buras
i. Untuk Telford dan Telasah
- Sisa sirtu yang masih menutupi batu telford dibersihkan, masukkan ke rongga batu bila memungkinkan
- Disiram aspal cair (campuran aspal dengan minyak tanah dengan perbandingan aspal : minyak = 5 : 4) sebanyak 1,5 l/m2
- Dengan sapu lidi mendorong aspal cair dipermukaan, lalu masukkan ke rongga batu telford dan diamkan selama 24 jam
- Taburkan pasir dengan ukuran maksimal 0,05 cm setebal 0,5 cm, lalu dipadatkan, setelah dipadatkan langsung dapat dibuka untuk lalu-lintas
ii. Untuk Lapisan Sirtu dan Sirtu ditengah Rabat Beton
Setelah sirtu dihamparkan, gilas dengan 2 lintasan (sirtu belum padat aspal mudah meresap)
- Siramkan aspal cair (campuran aspal dengan minyak tanah dengan perbandingan aspal : minyak = 5 : 4) sebanyak 1,5 l/m2, diamkan selama 24 jam
- Taburkan pasir dengan ukuran maksimal 0,05 cm setebal 0,5 cm, lalu dipadatkan hingga benar-benar padat, setelah dipadatkan langsung dapat dibuka untuk lalu-lintas
b. Lapis Penutup Shandsheet
Untuk Telford dan telasah
- Sisa sirtu yang masih menutupi batu telford dibersihkan, masukkan ke rongga batu bila memungkinkan
- Disiram aspal cair (campuran aspal dengan minyak tanah dengan perbandingan aspal : minyak = 5 : 4) sebanyak 1 l/m2
- Dengan sapu lidi mendorong aspal cair dipermukaan, lalu masukkan ke rongga batu telford dan diamkan selama 24 jam
- Disiapkan penggorengan aspal yang dibuat dari plat drum yang dibelah dan cairkan aspal dengan pemanasan
- Masukkan 0,1 m3 pasir dalam penggorengan, ratakan dan aduk hingga seluruh airnya menguap (pasir benar-benar kering dan panas), siramkan 6,5 liter aspal panas (suhu maksimum 135 derajat;) diatas pasir, aduk hingga rata
- Hamparkan aspal goreng diatas permukaan yang telah diberi aspal cair (prime coat pada no. 2) setebal 2,5 cm, kemudian dipadatkan dengan mesin gilas (agar tidak lengket pada roda mesin dibasahi dengan air). Setelah pemadatan dapat langsung dibuka untuk lalu-lintas
Label:
Jalan,
Pnpm,
Sarana Prasarana
Selasa, 03 April 2012
Website Penyedia Software Gratis
Website Penyedia Software Gratis
 Semakin hari ketergantungan kita dan kebutuhan kita akan sebuah software semakin meningkat. Terlebih lagi, jika setiap harinya aktifitas kita selalu berhubungan dengan dunia teknologi, komputer dan informasi.
Semakin hari ketergantungan kita dan kebutuhan kita akan sebuah software semakin meningkat. Terlebih lagi, jika setiap harinya aktifitas kita selalu berhubungan dengan dunia teknologi, komputer dan informasi.Setiap tahun banyak budget yang kita keluarkan untuk membeli software untuk memenuhi aktifitas kita sehari-hari. Kalau dihitung-hitung, banyak budget yang mungkin terbuang sia-sia hanya untuk membeli software yang kita sendiri belum tentu bisa maksimal untuk memanfaatkannya.
Pertanyaannya, adakah solusi cerdas untuk meminimalkan budget yang kita keluarkan tanpa harus mengesampingkan kebutuhan untuk melakasanakan kebutuhan sehari-hari?
Kabar baiknya, ada ribuan software yang dapat kita download dan dimanfaatkan dengan gratis (Free Software) tanpa harus membayar lisensi kepada pengembang software. Beberapa website yang dapat dipercaya dan menyediakan software gratis diantaranya :
- CNET
CNET memliki ratusan ribu software gratis yang dapat kita manfaatkan pada semua platform OS baik Windows, Mac OS, Linux dan varianya. Pada website tersebut juga ada komunitas online yang membahas apa dan bagaimana sebuah software bekerja. Di situ juga disediakan form komentar yang berguna bagi kita yang ingin me-review sebuah software dan memberikan nilai (rating) dari kualitas software.
- ZDNET Download
Hampir sama dengan CNET, ZDNET memiliki ratusan ribu software yang dapat dimanfaatkan untuk memenuhi kebutuhan kita sehari hari. Bedanya dengan CNET, anda tidak bisa memberikan komentar tentang software yang telah anda gunakan.
- Brother Soft
Brother Soft juga patut diacungi jempol sebagai direktori penyedia software gratis. Ada ratusan ribu software yang disediakan dan dapat anda coba di perangkat komputer yang anda miliki. Kelebihan Brother Soft dibanding yang lain, mereka menyediakan informasi yang detail tentang software dan siapa pengembangnya meskipun pengembang tersebut bukan dari pengembang besar.
- Freeware Files
Freeware Files, tempat dimana anda harus mencoba dan memilih software yang ingin anda gunakan karena ada banyak sekali software yang mempunyai fungsi yang hampir sama dengan yang lain. Anda juga dapat mengikuti polling yang disediakan setiap minggunya dan tentunya topik yang disediakan masih membahas tentang software dan dunia teknologi.
- Source Forge
Source Forge, penyedia software yang mengizinkan kita untuk ikut serta dalam mengembangkan aplikasi yangada. Semua software di website ini bersifat open source, jadi anda bebas untuk memanipulasi, mendistribusikannya lagi dengan tetap mengikuti aturan dan lisensi dari pengembang pertama yang membuat aplikasi yang anda download.
- Bonus : Get Jar
Get Jar adalah pilihan terbaik jika anda mencari software yang ingin anda gunakan untuk aplikasi mobile yang anda gunakan. Ada puluhan ribu aplikasi, game yang dapat dijalankan pada aplikasi mobile yang anda miliki. Fitur yang paling menarik dari Get Jar, jika anda membukanya website ini via mobile phone, maka secara otomatis akan mendeteksi tipe ponsel yang anda gunakan dan layout website Get Jar akan berubah sesuai dengan tipe ponsel anda.
Kebanyakan perangkat lunak yang benar-benar gratis dibuat oleh orang perseorangan, yang berdedikasi dan mau meluangkan waktu mereka mengembangkan dan mempublikasikan secara gratis. Jika anda benar merasakan manfaat yang besar dari software tersebut, anda bisa mengunjungi website mereka dan biasanya mereka menyediakan sebuah halaman “donatur” dan ikut memberikan kontribusi. Hal ini akan memastikan mereka untuk terus menyediakan software secara gratis.
Apakah anda punya tempat favorite untuk men-download software? Share dengan yang lain dengan meninggalkan komentar di bawah ini
Read more: http://blog.fastncheap.com/website-penyedia-software-gratis/#ixzz1qxq2Mu4t
Cara Memasukan Lagu ke Blog
Cara Memasukan Lagu ke Blog
1. login ke Bloger-> Edit HTML->Rancangan dan Add Gadget
lalu copy dan Pastekan Kode di bawah ini
Nah Cara Memasukan Lagu ke Dalam Blog sobat pun selesai.
Sumber : http://m-wali.blogspot.com/2011/12/cara-memasukan-lagu-ke-dalam-blog.html#ixzz1qxnmH2mL
1. login ke Bloger-> Edit HTML->Rancangan dan Add Gadget
lalu copy dan Pastekan Kode di bawah ini
<div align='center' style='font:bold 11px Verdana; width:310px'><a style='background-color:#eeeeee;display:block;width:310px;border:solid 2px black; padding:5px' href="http://www.codelagu.com/index.php?search=Nidji+-+Laskar+Pelangi&source=all" target='_blank' title='Nidji - Laskar Pelangi.mp3'>Nidji - Laskar Pelangi.mp3<br/><img border='0' src='http://img232.imageshack.us/img232/1337/iconmusicxc5.gif' width='310' height='51'><br/><embed name='RAOCXplayer' src='http://kodelagu.net/Playing/Nidji - Laskar Pelangi.Codes' type='application/x-mplayer2' width='310' height='45' autoplay='true' ShowStatusBar='0' ShowControls='1' EnableContextMenu='0' DisplaySize='1' loop='false' pluginspage='http://www.microsoft.com/Windows/Downloads/Contents/Products/MediaPlayer/' autostart='1' ></embed></a><div align='center'><a href='http://www.musik-live.net' target='_blank' title='Free Mp3 at www.musik-live.net'>Free Mp3 Codes Indo at www.musik-live.net</a></div></div>
Nah Cara Memasukan Lagu ke Dalam Blog sobat pun selesai.
Sumber : http://m-wali.blogspot.com/2011/12/cara-memasukan-lagu-ke-dalam-blog.html#ixzz1qxnmH2mL
Cara Memasukkan Video Ke Blog
Cara Memasukkan Video Ke Blog
Langkah pertamaSilahkan cari video youtube yang ingin anda masukkan ke posting di situsnya yaitu www.youtube.com
Langkah keDua
Silahkan klik tulisan Embed yang letaknya di sebelah kanan Video tersebut dan silahkan tunggu sampai kode html nya terlihat . Lihat Gambar Berikut.
Langkah keTiga
Kopi kode html yang sudah di sediakan oleh youtube tadi kemudian paste ke postingan blog, ingat pastenya di bagian Edit HTML, jika anda belum tau di mana letak Edit HTML tersebut silahkan baca artikel Cara Memasukkan Kode Html Di Posting Blogger.
Langkah keEmpat
Letakkan kode html vide youtube tersebut di tempat yang anda inginkan, setelah itu silahkan publikasikan Postingan tersebut.
Jika anda mengklik Menu Compose (yang bersebelahan dengan Edit HTML itulho), maka video youtube tersebut akan terlihat seperti ini:
 0
0 26Orkut
26Orkut 0
0
Langganan:
Postingan (Atom)